Drawing Images in ConnectIQ SDK
Drawing Images in ConnectIQ SDK
I’ve had a little bee in my bonnet ever since I started this project. The cause of me starting is was simple enough; all the watchfaces were crap. Any ‘marketplace’ watchface that wasn’t lame was locked behind some paywall or inconvenience.
“Donate to be able to use the watchface without interruption”
Considering that I just want a simple watchface, I figured, “to hell with that!” First, I need to design the face. Then I need to plug the data. How hard could this be?

How to draw an image
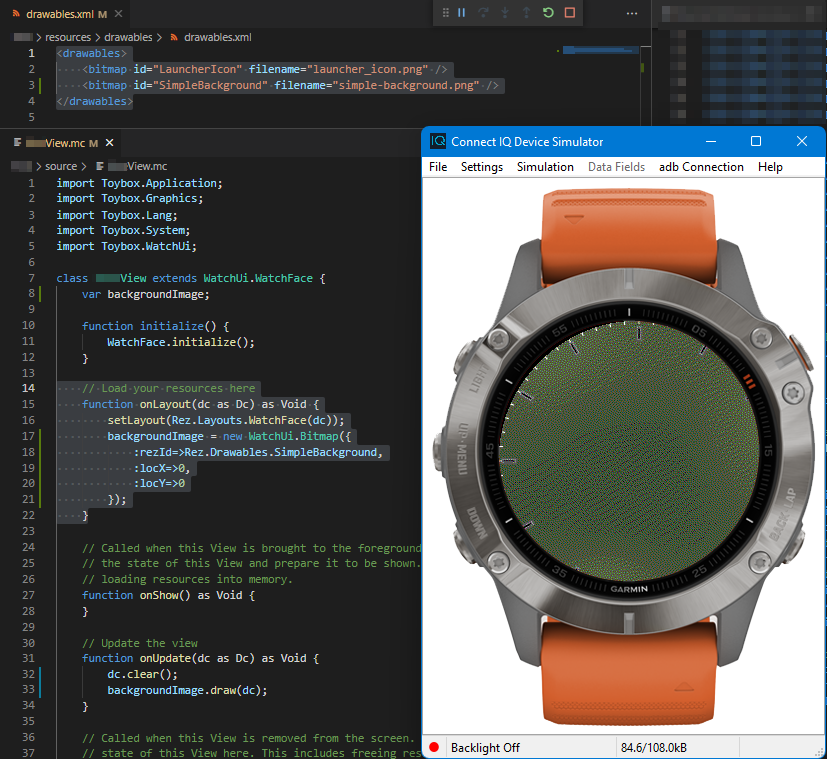
The above is pretty simple. You need to put the image into the “resources\drawables" directory of your project, then ammend the “drawables.xml” file as per below:
<drawables>
<bitmap id="LauncherIcon" filename="launcher_icon.png" />
<bitmap id="SimpleBackground" filename="simple-background.png" />
</drawables>
This references ‘simple-background.png’ relative to the location of the drawables.xml file, from what I surmize.
Once that’s in there, you can instantiate the ‘backgroundImage’ variable below the class declaration, then set it to a new WatchUi.Bitmap object in ‘onLayout’.
// Load your resources here
function onLayout(dc as Dc) as Void {
setLayout(Rez.Layouts.WatchFace(dc));
backgroundImage = new WatchUi.Bitmap({
:rezId=>Rez.Drawables.SimpleBackground,
:locX=>0,
:locY=>0
});
}
It’s worth noting that Garmin heavily advises against rendering the image outset of ‘onUpdate’. There are reasons behind this, of which I can’t be bothered getting into. Something about screens not updating the way you’d expect.
This means you need to add backgroundImage.draw(dc) into your onUpdate function, completing the loading as what you saw above.
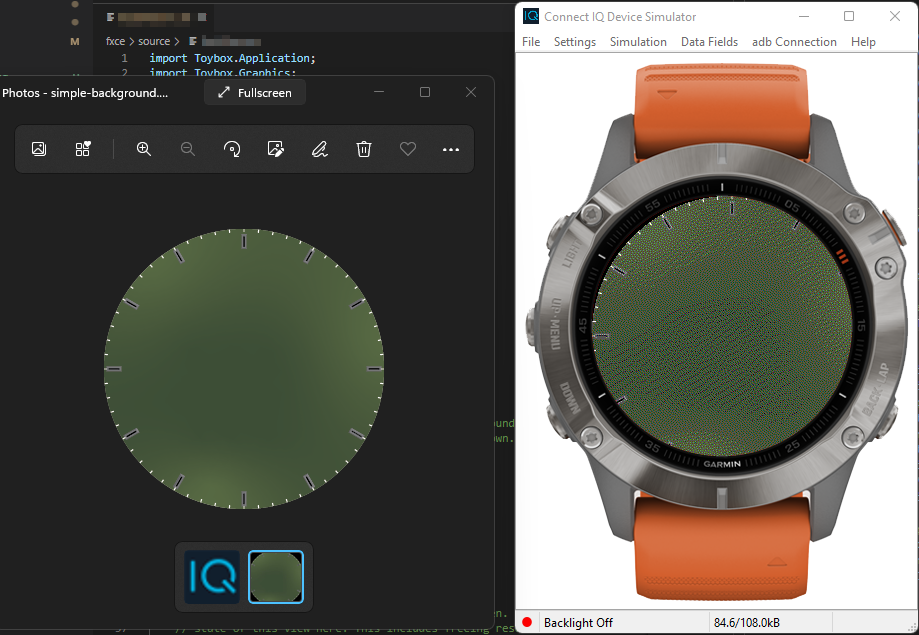
It’s worth nothing too that the image shown is a 280x280 circle with a gradiated background, some bevelled rectangles for hour markers and some simple white blocks for minute markers. The idea was to somehow program arms into the watch, something I’d not yet worked out.

You can see how the engine has massively downscaled the image, making it appear to be something reminiscent of the early days of the internet. There’s something else going on though, because it’s a known function to draw a reasonably well-resolved image onto these watchfaces, especially a Fenix 6 Pro.
A regular Garmin Developers Forum contributor named “jim_m_58” even had this issue with a watchface that he built for a friend: https://apps.garmin.com/en-US/apps/b31a171a-0c9f-4ede-aba9-19287e354367
He later talked about the issue when replying to someone requesting help: https://forums.garmin.com/developer/connect-iq/f/discussion/2171/watchface-image-background
In another post, discussing basic watchface background image issues, we find a slither of hope that maybe it’s still achievable..
If you want to draw a background bitmap, you can do so by putting a bitmap into the layout and never drawing the bitmap explicitly, or you can explicitly draw the layout stuff yourself.
This leads us down another rabbit hole. Why? Because absolutely noone links to accurate documentation on how to do this, and it’s not even promised that it even exists.
We have a blog post here: https://forums.garmin.com/developer/connect-iq/b/news-announcements/posts/using-relative-layouts-and-textarea
This shows some basic bitmap usage, but it doesn’t link to any SDK documentation to help me further. At this point I definitely tapped out, but hope to come back and re-address my watchface issues again considering that I wear my Fenix 6 Pro daily.